Webページを閲覧していて、特にリンクを踏んだわけでもないのに、ページのどこかをクリックしただけで別のページやサイトに飛ばされた経験ってありませんか?
今回はそんな迷惑な (場合によっては危険な) Webページの一例を紹介します。

上記はテスト用に作ったBeforeClick.htmlというページです。一見なんの変哲もないページです。パッと見、外部へのリンクもありません。
しかし、このページ上でマウスをクリックすると。。。
怪しいページに飛ばされてしまいました。何故こんなことが起きるのか?
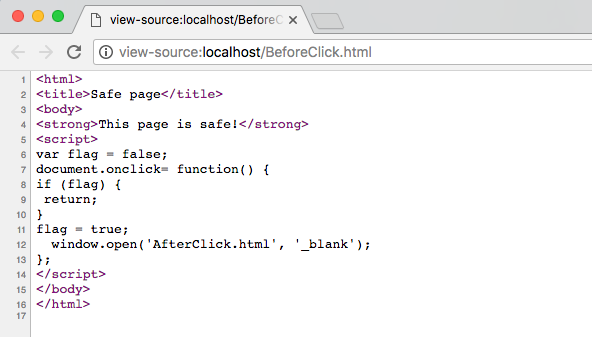
BeforeClick.htmlのソースを見てみましょう。
なにやらJavaScriptが埋め込まれていますね。結論から言うとコイツが原因です。
この埋め込まれたJavaScriptは、BeforeClick.htmlのページ上でマウスのクリックを検知するとAfterClick.htmlを開くのです。
以下にもう少し詳しく説明します。
var flag = false;
document.onclick= function() { //クリックを検知するとfunctionが実行される。
//ページ内のどこをクリックしても実行される
if (flag) { //2回目以降のクリックではflagが"true"になっているので、
//window.openまで処理が行かずにfunctionが終了する
return;
}
flag = true; //flagの値を"false"から"true"に変更。
//これにより、2回目以降のクリックではwindow.openまで処理が行かずにfunctionが終了する
window.open('AfterClick.html', '_blank'); //"AfterClick.html"を開く。
//"_blank"は新しいウィンドウまたはタブで開くためのオプション
};
コメントで示したようにBeforeClick.htmlのページ上でマウスのクリックを検知するとAfterClick.htmlを開くfunctionが実行されます。ただし、2回目以降のクリックではflagが"true"になっているので、最初のif文で処理が終了してAfterClick.htmlは開かれません。flagに関する処理をコメントアウトするか削除すると、BeforeClick.htmlのページ上でクリックをするたびにAfterClick.htmlに飛ばされます。
サンプルでは同一サーバ上の別ページに飛ばしていますが、外部のサイトを指定することも可能です。
結論:JavaScriptは怖い。
以上