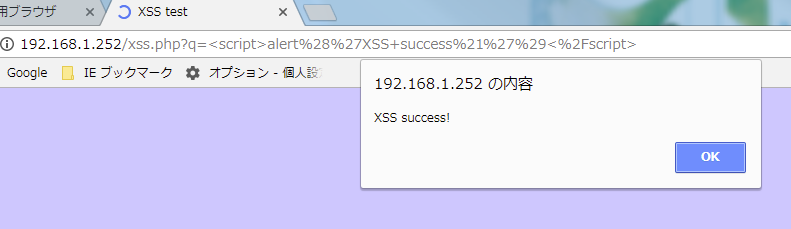
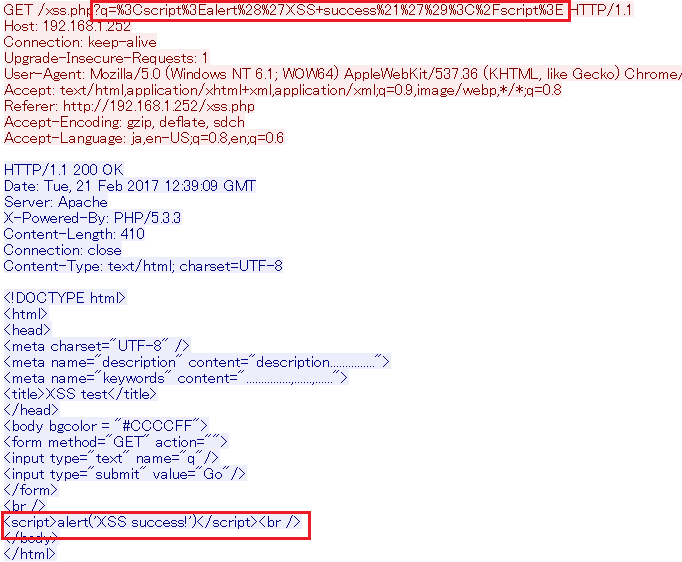
よく、Webサイトの脆弱性スキャンでクロスサイトスクリプトの脆弱性の有無を確認するために、アラートダイアログを表示させるJavaScriptをリクエストに埋め込む、みたいのを頻繁に見かけますが、実際に成功したパターンを見たことが無いので、もし成功したらHTTPの通信上はどんなふうに見えるんだろうというのをずいぶん前に実験したのを最近思い出したので、載せておきます。(長い)
下記のような簡単なページを用意しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>XSS test</title>
</head>
<body bgcolor = "#CCCCFF">
<form method="GET" action="">
<input type="text" name="q"/>
<input type="submit" value="Go"/>
</form>
<br />
<?php print($_GET['q']); ?>
<br />
</body>
</html>
フォームに入力された値を出力するだけの簡単なページです。
以下のJavaScriptを入力します。
<script>alert('XSS success!')</script>
以上